
软件介绍
dev-sidecar
开发者边车,命名取自service-mesh的service-sidecar,意为为开发者打辅助的边车工具(以下简称ds) 通过本地代理的方式将https请求代理到一些国内的加速通道上
Gitee上的同步项目已被封禁,此项目将不再更新与维护 【狗头保命】
重要提醒
——————————重要提醒1———————————
注意:由于electron无法监听windows的关机事件,开着ds情况下直接重启电脑,会导致无法上网,你可以手动启动ds即可恢复网络,你也可以将ds设置为开机自启。
关于此问题的更多讨论请前往: #109
——————————重要提醒2———————————
注意:本应用启动会自动修改系统代理,所以会与其他代理软件有冲突,请务必不要一起使用。 本应用主要目的在于直连访问github,如果你已经有飞机了,那建议还是不要用这个自行车(ds)了
一、 特性
1.1、 dns优选(解决***污染问题)
- 根据网络状况智能解析最佳域名ip地址,获取最佳网络速度
- 解决一些网站和库无法访问或访问速度慢的问题
- 建议遇到打开比较慢的国外网站,可以优先尝试将该域名添加到dns设置中(注意:被***封杀的无效)
1.2、 请求拦截
- 拦截打不开的网站,代理到加速镜像站点上去。
- 可配置多个镜像站作为备份
- 具备测速机制,当访问失败或超时之后,自动切换到备用站点,使得目标服务高可用
1.3、 github 加速
- github 直连加速 (通过修改sni实现,感谢 fastGithub 提供的思路)
- release、source、zip下载加速
- clone 加速
- 头像加速
- 解决readme中图片引用无法加载的问题
- gist.github.com 加速
- 解决git push 偶尔失败需要输入账号密码的问题(fatal: TaskCanceledException encountered / fatal: HttpRequestException encountered)
- raw/blame加速
以上部分功能通过的油猴脚本实现, 以下是仓库和脚本下载链接,大家可以去支持一下。
X.I.U由于此脚本在ds中是打包在本地的,更新会不及时,你可以直接通过浏览器安装油猴插件使用此脚本,从而获得最新更新(ds本地的可以通过进行关闭)。
加速服务->基本设置->启用脚本
1.4、 Stack Overflow 加速
- 将 ajax.google.com 代理到加速CDN上
- recaptcha 图片验证码加速
1.5、 npm加速
- 支持开启npm代理
- 官方与淘宝npm registry一键切换,
- 某些npm install的时候,并且使用cnpm也无法安装时,可以尝试开启npm代理再试
安全警告:
- 请勿使用来源不明的服务地址,有隐私和账号泄露风险
- 本应用及服务端承诺不收集任何信息。介意者请使用安全模式。
二、快速开始
支持windows、Mac、Linux(Ubuntu)
2.1、DevSidecar桌面应用
1)下载安装包
- release下载 Github Release
Windows:请选择DevSidecar-x.x.x.exe Mac:请选择DevSidecar-x.x.x.dmg Ubuntu:请选择DevSidecar-x.x.x.deb 其他linux: 请选择DevSidecar-x.x.x.AppImage (未做测试,不保证能用)
linux安装说明请参考 linux安装文档
注意:由于没有买应用证书,所以应用在下载安装时会有“未知发行者”等安全提示,选择保留即可。
2)安装后打开
注意:mac版安装需要在“系统偏好设置->安全性与隐私->通用”中解锁并允许应用安装

3)安装根证书
第一次打开会提示安装证书,根据提示操作即可
更多有关根证书的说明,请参考 为什么要安装根证书?
根证书是本地随机生成的,所以不用担心根证书的安全问题(本应用不收集任何用户信息) 你也可以在加速服务设置中自定义根证书(PEM格式的证书与私钥)
火狐浏览器需要手动安装证书
4)开始加速吧
去试试打开github
2.2、开启前 vs 开启后

三、模式说明
3.1、安全模式
- 此模式:关闭拦截、关闭增强、开启dns优选、开启测速
- 最安全,无需安装证书,可以在浏览器地址栏左侧查看域名证书
- 功能也最弱,只有特性1,相当于查询github的国外ip,手动改hosts一个意思。
- github的可访问性不稳定,取决于IP测速,如果有绿色ip存在,就 可以直连访问。
有可能
3.2、默认模式
- 此模式:开启拦截、关闭增强、开启dns优选、开启测速
- 需要安装证书,通过修改sni直连访问github
- 功能上包含特性1/2/3/4。
四、 最佳实践
- 把dev-sidecar一直开着就行了(注意windows下开着ds重启电脑,会无法上网,重新打开ds即可。)
- 建议遇到打开比较慢的国外网站,可以尝试将该域名添加到dns设置中(注意:被***封杀的无效)
其他加速
1)git clone 加速
方式1:快捷复制:
开启脚本支持,然后在复制克隆链接下方,即可复制到加速链接
方式2:
使用方式用实际的名称替换{}的内容,即可加速clone https://hub.fastgit.org/{username}/{reponame}.git clone 出来的 remote “origin” 为fastgit的地址,需要手动改回来 你也可以直接使用他们的克隆加速工具 fgit-go
2)github.com 的镜像网站(注意:不能登录)
- hub.fastgit.org
- github.com.cnpmjs.org 这个很容易超限
五、API
5.1、拦截配置
没有配置域名的不会拦截,其他根据配置进行拦截处理
const intercepts = {
// 要拦截的域名
'github.com': {
//需要拦截url的正则表达式
'/.*/.*/releases/download/': {
//拦截类型
// redirect: url, // 临时重定向(url会变,一些下载资源可以通过此方式配置)
// proxy: url, // 代理(url不会变,没有跨域问题)
// abort: true, // 取消请求(适用于被***封锁的资源,找不到替代,直接取消请求,快速失败,节省时间)
// success: true, // 直接返回成功请求(某些请求不想发出去,可以伪装成功返回)
// cacheDays: 1, // GET请求的使用缓存,单位:天(常用于一些静态资源)
// options: true, // OPTIONS请求直接返回成功请求(该功能存在一定风险,请谨慎使用)
// optionsMaxAge: 2592000, // OPTIONS请求缓存时间,默认:2592000(一个月)
redirect: 'download.fastgit.org'
},
'.*': {
proxy: 'github.com',
sni: 'baidu.com' //修改sni,规避***握手拦截
}
},
'ajax.googleapis.com': {
'.*': {
proxy: 'ajax.loli.net', //代理请求,url不会变
backup: ['ajax.proxy.ustclug.org'], //备份,当前代理请求失败后,将会切换到备用地址
test: 'ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js',
replace:'/(.*)/xxx'//当加速地址的链接和原链接不是完全相同时,可以通过正则表达式replace,此时proxy通过$1$2来重组url, proxy:'ajax.loli.net/xxx/$1'
}
},
'clients*.google.com': {
'.*':{
abort: true //取消请求,被***封锁的资源,找不到替代,直接取消请求,快速失败,节省时间
}
}
}
5.2、DNS优选配置
某些域名解析出来的ip会无法访问,(比如 api.github.com 会被解析到新加坡的ip上,新加坡的服务器在上午挺好,到了晚上就卡死,基本不可用) 通过从dns上获取ip列表,切换不同的ip进行尝试,最终会挑选到一个最快的ip
{
"dns": {
"mapping": {
"api.github.com": "cloudflare", // "解决push的时候需要输入密码的问题",
"gist.github.com": "cloudflare", // 解决gist无法访问的问题
"*.githubusercontent.com": "cloudflare" // 解决github头像经常下载不到的问题
}
}
}
注意:暂时只支持IPv4的解析
六、问题排查
6.1、dev-sidecar 的前两个开关没有处于打开状态
- 尝试将开关按钮手动打开
- 请尝试右键dev-sidecar图标,点退出。再重新打开
- 如果还不行,请将日志发送给作者
如果是mac系统,可能是下面的原因
1)Mac系统使用时,首页的系统代理开关无法打开
出现这个问题可能是没有开启系统代理命令的执行权限
networksetup -setwebproxy 'WiFi' 127.0.0.1 31181#看是否有如下错误提示** Error: Command requires admin privileges.
如果有上面的错误提示,请尝试如下方法:
取消访问偏好设置需要管理员密码 系统偏好设置—>安全性与隐私—> 通用—> 高级—> 访问系统范围的偏好设置需要输入管理员密码(取消勾选)
6.2、没有加速效果
本应用仅支持https加速,请务必确认你访问的网站地址是https开头的
- 本应用仅支持https加速 请务必确认你访问的地址是https开头的 比如: https://github.com/
- 检查浏览器是否装了什么插件,与ds有冲突
- 检查是否安装了其他代理软件,与ds有冲突
- 请确认浏览器的代理设置为使用IE代理/或者使用系统代理状态
- 可以尝试换个浏览器试试
- 请确认网络代理设置处于勾选状态 正常情况下ds在“系统代理”开关打开时,会自动设置系统代理。
6.3、浏览器打开提示证书不受信任

1)windows: 请确认证书已正确安装在“信任的根证书颁发机构”下
2)mac: 请确认证书已经被安装并已经设置信任。
3)火狐浏览器:火狐浏览器不走系统的根证书,需要在选项中添加根证书
1、火狐浏览器->选项->隐私与安全->证书->查看证书 2、证书颁发机构->导入 3、选择证书文件(Mac或linux为目录) 4、勾选信任由此证书颁发机构来标识网站,确定即可
C:\Users(用户)\Administrator(你的账号)\.dev-sidecar\dev-sidecar.ca.crt~/.dev-sidecar
6.4、打开github显示连接超时
DevSidecar Warning: Error: www.github.com:443, 代理请求超时
1、检查测速界面 github.com 是否有ip ,如果没有ip,则可能是由于你的网络提供商封锁了dns服务商的ip(试试能否ping通:1.1.1.1 / 9.9.9.9 ) 2、如果是安全模式,则是因为不稳定导致的,等一会再刷新试试 3、如果是增强模式,则是由于访问人数过多,正常现象
6.5、查看日志是否有报错
如果还是不行,请在下方加作者好友,将服务日志发送给作者进行分析 日志打开方式:加速服务->右边日志按钮->打开日志文件夹

6.6、某些原本可以打开的网站打不开了
1、可以尝试关闭pac 2、可以将域名加入白名单
6.7、应用意外关闭导致没有网络了
应用开启后会自动修改系统代理设置,正常退出会自动关闭系统代理 当应用意外关闭时,可能会因为没有将系统代理恢复,从而导致完全无法上网。
对于此问题有如下几种解决方案可供选择: 1、重新打开应用即可(右键应用托盘图标可完全退出,将会正常关闭系统代理设置) 2、如果应用被卸载了,此时需要手动关闭系统代理设置 3、如果你是因为开着ds的情况下重启电脑导致无法上网,你可以设置ds为开机自启
6.8、卸载应用后上不了网,git请求不了
如果你在卸载应用前,没有正常退出app,就有可能无法上网。请按如下步骤操作恢复您的网络:
1、关闭系统代理设置,参见:手动关闭系统代理设置 2、执行下面的命令关闭git的代理设置(如果你开启过 的开关)Git.exe代理
git config --global --unset http.proxy git config --global --unset https.proxy git config --global --unset http.sslVerify
3、执行下面的命令关闭npm的代理设置(如果你开启过npm加速的开关)
npm config delete proxy npm config delete https-proxy
七、在其他程序使用
八、贡献代码
8.1、准备环境
1)安装nodejs
推荐安装 nodejs 的版本,其他版本未做测试16.x.x
2)安装lerna
运行如下命令即可安装所需依赖:
注:lerna指定为6.x版本,更高版本会导致打包失败(不兼容导致)
npm install -g cnpm --registry=https://registry.npmmirror.com cnpm install -g lerna@6
8.2、开发调试模式启动
运行如下命令即可开发模式启动
# 拉取代码 git clone https://github.com/docmirror/dev-sidecar cd dev-sidecar # 注意不要使用 `npm install` 来安装依赖,因为 `lerna bootstrap` 会自动安装依赖 lerna bootstrap # 如果 `lerna bootstrap` 有报错,可以尝试执行如下两行命令,用yarn替换掉npm: #cnpm install -g yarn #lerna bootstrap --npm-client=yarn # 运行DevSidecar cd packages/gui npm run electron
如果electron依赖包下载不动,可以开启ds的npm加速
8.3、打包成可执行文件
# 先执行上面的步骤,然后运行如下命令打包成可执行文件 npm run electron:build
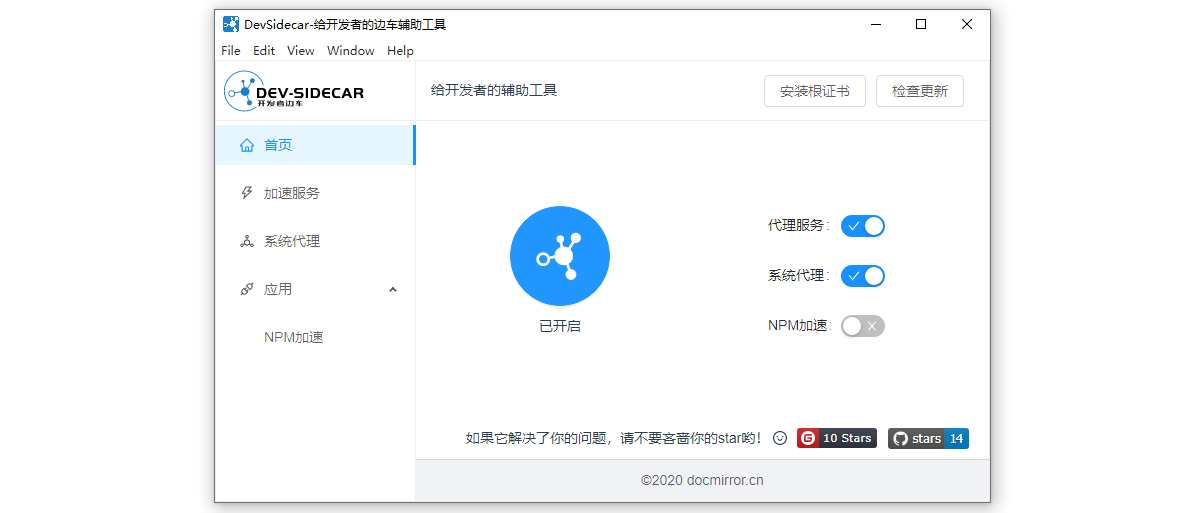
软件截图
![图片[6]-PC-29-DevSidecar v1.8.9(开发者代理工具)-软技收集](https://rjasj.com/wp-content/uploads/2024/10/1-PC-29-DevSidecar开发者代理工具-1.png)
![图片[7]-PC-29-DevSidecar v1.8.9(开发者代理工具)-软技收集](https://rjasj.com/wp-content/uploads/2024/10/2-PC-29-DevSidecar开发者代理工具.png)
更新日志
v1.8.9
一、更新内容:
【新特性】
- 彩蛋功能:可配置某些域名为
禁用,禁止这些域名使用梯子,即使这些域名收录在pac.txt内 1f3786a 784bc05 - 缓存拦截器:对响应码
300 ~ 303也生效,同时添加cacheMinStautsCode: 默认200和cacheMaxStatusCode: 默认303参数,可配置化响应码范围,并添加cacheExcludeStatusCodeList参数,可指定部分响应码不使用缓存 8a2b114 0840831 35faea4 - 增强
responseReplace拦截器,同名响应头会一起替换或移除掉 f7e5d58
【BUG修复】
- Windows操作系统,开着DS应用重启电脑后无法上网的问题修复(原因:系统代理未关闭) #377
【优化】
- 样式优化:IP测速超过
200 ms的,显示为橙色 8dc5cfc 2d008a1 10d75a4 - 当代理请求使用DNS时,添加响应头
DS-DNS: ${dns.name}a1c8ee0 - 日志优化
【内置文件更新】
pac.txt(GFW列表): 无更新domestic-domain-allowlist.txt(国内域名白名单):2024/10/14 版本->2024/11/07 版本
【Github Actions】
test-and-upload.yml在PR提交时也会执行
二、共享远程配置调整(影响版本 >= 1.8.1)
【此次远程配置调整后的作用】
【查看远程配置文件变更内容】
来源于:https://github.com/docmirror/dev-sidecar/releases
官方网站
https://github.com/docmirror/dev-sidecar/releases
官方下载链接
https://github.com/docmirror/dev-sidecar/releases



 加入QQ群
加入QQ群
 QQ联系我
QQ联系我
 微信公众号
微信公众号
 在线联系站长
在线联系站长





































暂无评论内容